Neues dynamisches Design startet durch!
Von slider, 10:53Seit einigen Tagen haben wir das erste dynamische Design online gestellt, das mit der neuen Headerbearbeitung ausgestattet ist.

(Dynamisches Design 1)
In der jetzigen Stufe 1 könnt ihr euren Header in diesem Design individuell anpassen mit folgenden Möglichkeiten:
• ein auswählbares Bild oder Muster, auch eigenes Bild möglich
• das Muster ist farblich anpassbar
• optional dazu ein auswählbarer Effekt zur Grafik, z.B. ein Verlauf
• Höhe und Position der Grafik einstellbar
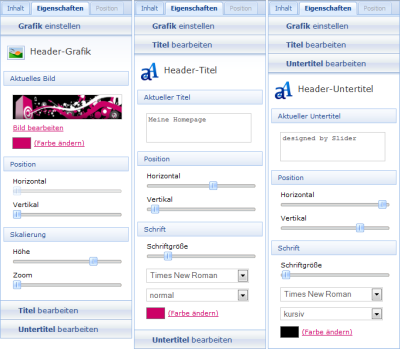
• zwei anpassbare Titel mit einstellbarer Schrift, Farbe, Größe und Style, alles natürlich per Drag&Drop positionierbar

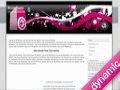
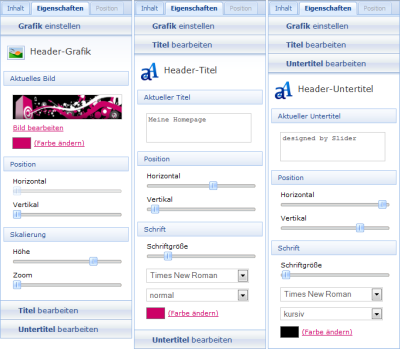
Die neue Headerbearbeitung findet ihr in eurer Seitenbearbeitung bei aktiviertem dynamischen Design. Ein gezielter Klick auf die Grafik, den Titel oder den Untertitel aktiviert in der Seitenleiste die entsprechende Bearbeitung. Titel und Untertitel sind per Maus direkt verschiebbar.
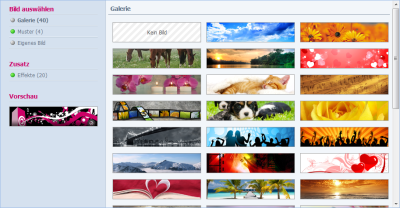
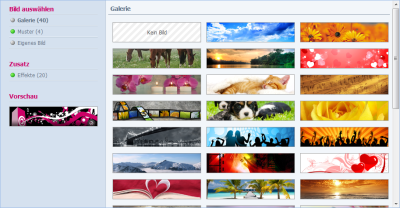
Um die Grafik im Header zu ändern, klickt dazu in der Seitenleiste unter Grafik einstellen auf Bild bearbeiten oder direkt auf die kleine Vorschaugrafik. Dann gelangt ihr zur eigentlichen Auswahl der Headergrafik:

Dort könnt ihr euren Header zusammstellen mittels Galerie-Bild, Muster oder eigenem hochgeladenen Bild. Das Muster besitzt zusätzlich die Eigenschaft die Hintergrundfarbe anzupassen.
Wenn das noch immer nicht reicht, habt ihr die Möglichkeit einen Effekt über die Grafik zu setzen, damit das Bild noch besser zur Geltung kommt. Probiert es einfach mal aus.
Die momentan ausgewählten Kategorien werden grün gekennzeichnet, so daß ihr immer wißt was eigentlich aktiv ist.
Bei geändertem Header vergeßt aber nicht zu speichern, damit der neue Header auch auf eurer Homepage für Besucher zu sehen ist.
In den nächsten Wochen werden noch weitere dynamische Designs online gehen!
Demnächst in Stufe 2 verfügbar:
In absehbarer Zeit wird die Stufe 2 noch einiges mehr mit sich bringen, denn dann ist folgendes möglich:
• erweiterte Farbgruppen-Einstellung direkt in der Seitenbearbeitung.
• neue anpassbare Design-Elemente zu den dynamischen Designs.
• Logo im Header, per Drag&Drop positionierbar
TIPP: Die Farbgruppen könnt ihr jetzt schon zu diesem Design einstellen. Zu finden im Mitgliedsbereich unter Layout -> Design -> Anpassung (ganz unten).
Hier noch ein Beispiel:

Wir wünschen allen viel Spaß damit!

(Dynamisches Design 1)
In der jetzigen Stufe 1 könnt ihr euren Header in diesem Design individuell anpassen mit folgenden Möglichkeiten:
• ein auswählbares Bild oder Muster, auch eigenes Bild möglich
• das Muster ist farblich anpassbar
• optional dazu ein auswählbarer Effekt zur Grafik, z.B. ein Verlauf
• Höhe und Position der Grafik einstellbar
• zwei anpassbare Titel mit einstellbarer Schrift, Farbe, Größe und Style, alles natürlich per Drag&Drop positionierbar

Die neue Headerbearbeitung findet ihr in eurer Seitenbearbeitung bei aktiviertem dynamischen Design. Ein gezielter Klick auf die Grafik, den Titel oder den Untertitel aktiviert in der Seitenleiste die entsprechende Bearbeitung. Titel und Untertitel sind per Maus direkt verschiebbar.
Um die Grafik im Header zu ändern, klickt dazu in der Seitenleiste unter Grafik einstellen auf Bild bearbeiten oder direkt auf die kleine Vorschaugrafik. Dann gelangt ihr zur eigentlichen Auswahl der Headergrafik:

Dort könnt ihr euren Header zusammstellen mittels Galerie-Bild, Muster oder eigenem hochgeladenen Bild. Das Muster besitzt zusätzlich die Eigenschaft die Hintergrundfarbe anzupassen.
Wenn das noch immer nicht reicht, habt ihr die Möglichkeit einen Effekt über die Grafik zu setzen, damit das Bild noch besser zur Geltung kommt. Probiert es einfach mal aus.
Die momentan ausgewählten Kategorien werden grün gekennzeichnet, so daß ihr immer wißt was eigentlich aktiv ist.
Bei geändertem Header vergeßt aber nicht zu speichern, damit der neue Header auch auf eurer Homepage für Besucher zu sehen ist.
In den nächsten Wochen werden noch weitere dynamische Designs online gehen!
Demnächst in Stufe 2 verfügbar:
In absehbarer Zeit wird die Stufe 2 noch einiges mehr mit sich bringen, denn dann ist folgendes möglich:
• erweiterte Farbgruppen-Einstellung direkt in der Seitenbearbeitung.
• neue anpassbare Design-Elemente zu den dynamischen Designs.
• Logo im Header, per Drag&Drop positionierbar
TIPP: Die Farbgruppen könnt ihr jetzt schon zu diesem Design einstellen. Zu finden im Mitgliedsbereich unter Layout -> Design -> Anpassung (ganz unten).
Hier noch ein Beispiel:

Wir wünschen allen viel Spaß damit!